code-server 3.12.0をGitLabと連携してソースコードを管理する
目次
概要
家庭内でコーディングの勉強をするためにソースコード管理のためのGitLabと コードエディタのcode-server(VisualStudio Codeのブラウザ版)を Raspberry Pi 4 model B 8GBにインストールしました。更にGitLabではプロジェクトを作成し、 Gitリポジトリの初期化まで済ませた状態から本手順を始めています。 手順の中ではブラウザとしてWindows 10のEdgeを利用していますが、 最近のブラウザであればChromeでもFirefoxでも問題ないと思います。 この環境があると家庭内でiPadを利用してコーディングの勉強ができるので重宝しています。 (本ページのセットアップが終わった上でiPadでコーディングしていますので、手順の中にiPadは出てきません)
構成
サーバ構成
OS
AlmaLinux release 8.4 (Electric Cheetah) aarch64
インストール済み主要パッケージ
- code-server-3.12.0-arm64.rpm
操作端末構成
OS
Windows 10 Pro 64bit バージョン 21H1
ソフトウェア
- Microsoft Edge バージョン 94.0.992.50 (公式ビルド) (64 ビット)
環境構築
GitLabからGitリポジトリをクローン
リポジトリの複製(クローン)メニューの選択
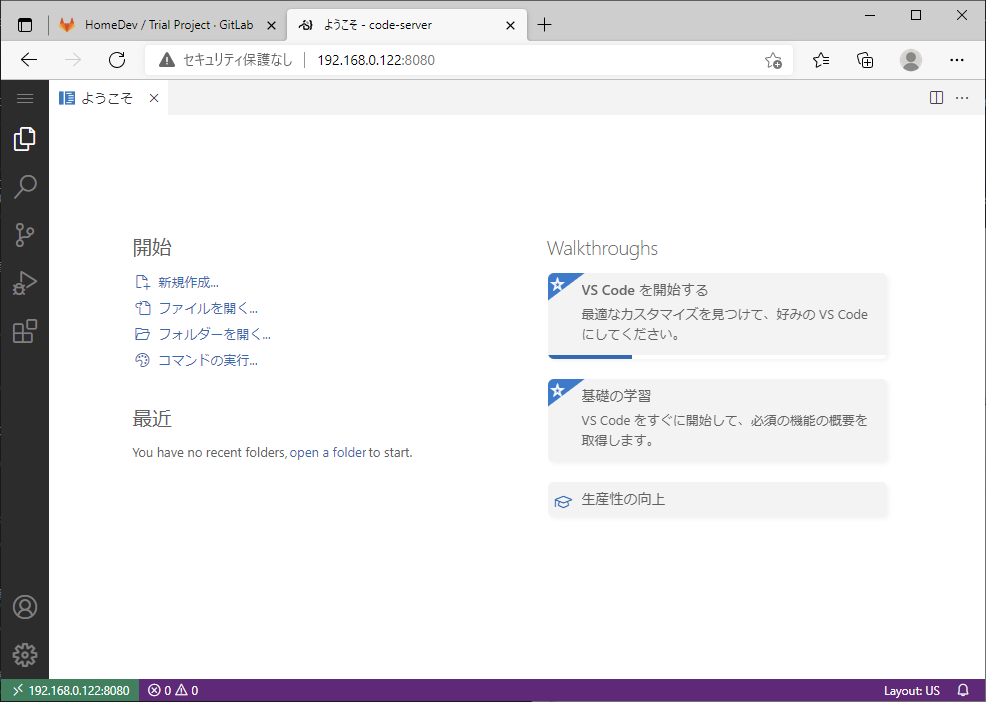
code-serverにブラウザ(今回はEdgeを使用)でアクセスします。 以下は初期画面として「ようこそ」画面が表示されています。 画面左の黒帯のメニューの中から[エクスプローラー]をクリックします。

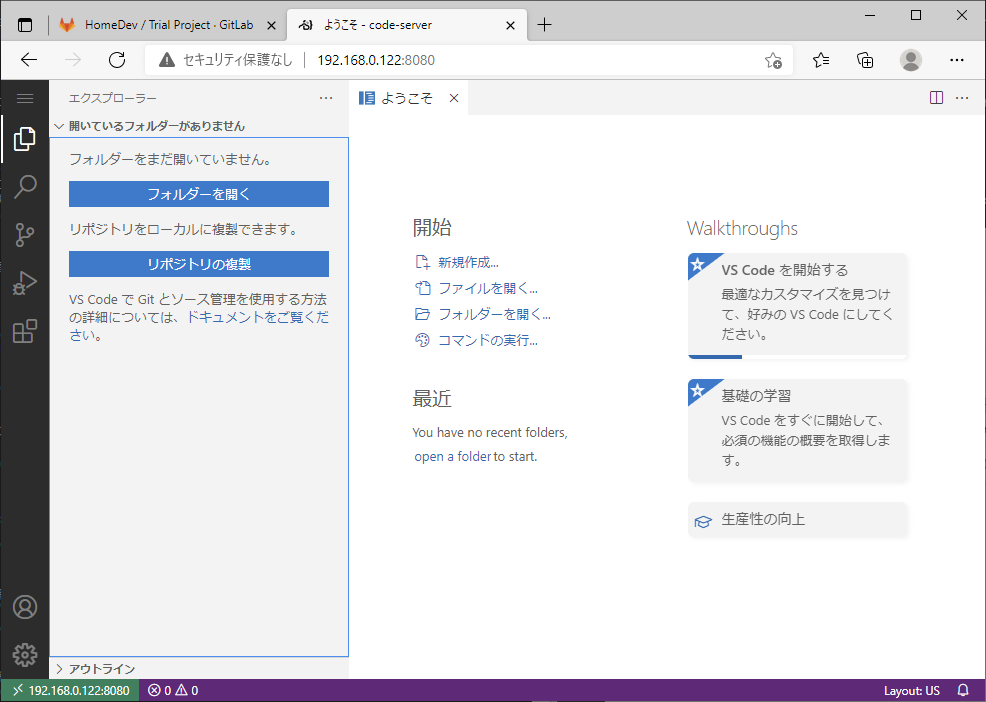
「エクスプローラー」メニューが展開されるので、[リポジトリの複製]ボタンをクリックします。 リポジトリの複製を選択すると認証を経た上で指定したgitリポジトリからクローンが実行されます。

接続先リポジトリのURL入力
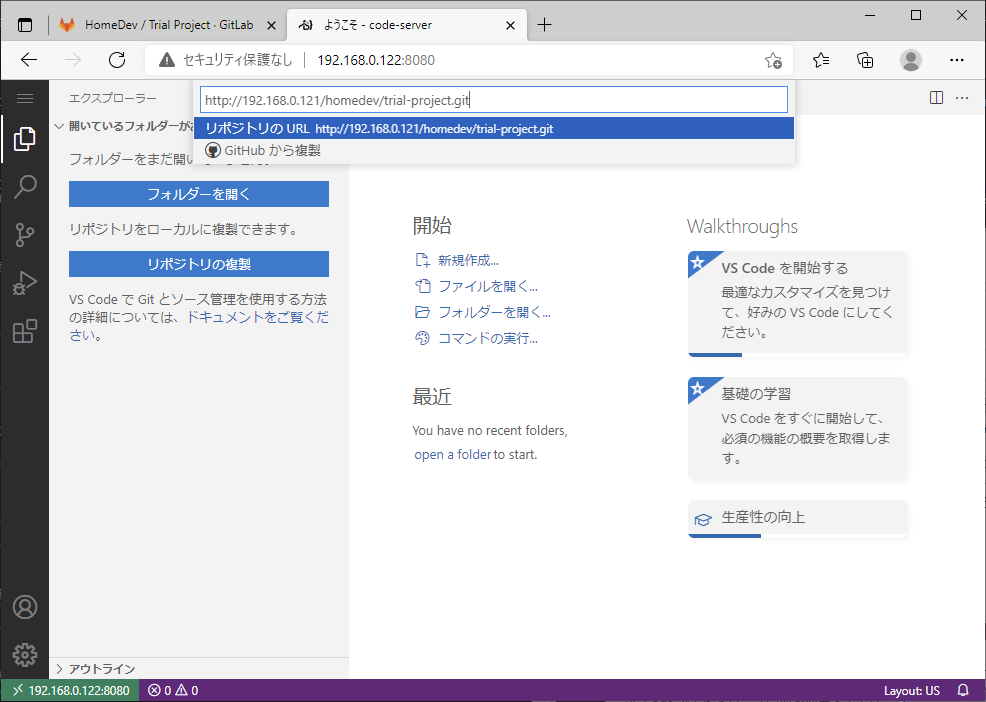
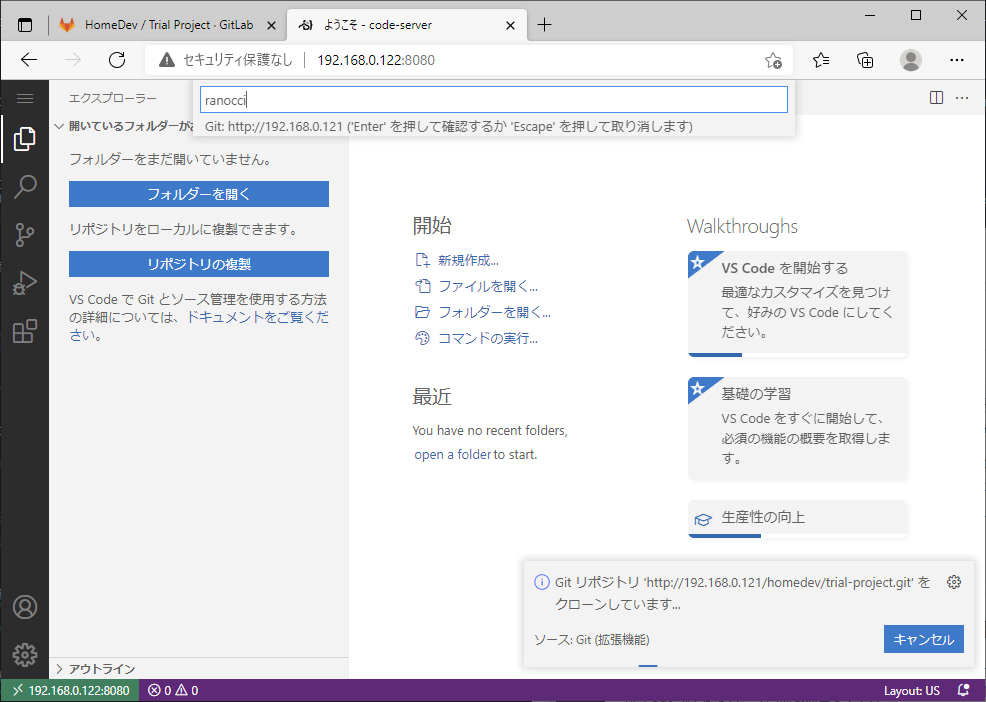
少し分かりづらいですが、画面上に[リポジトリのURL]を入力するフィールドが表示されるので、 GitリポジトリのURL(今回はLAN内のGitLab環境を利用)を入力し、[Enter]キーを押します。

クローン先ディレクトリの指定
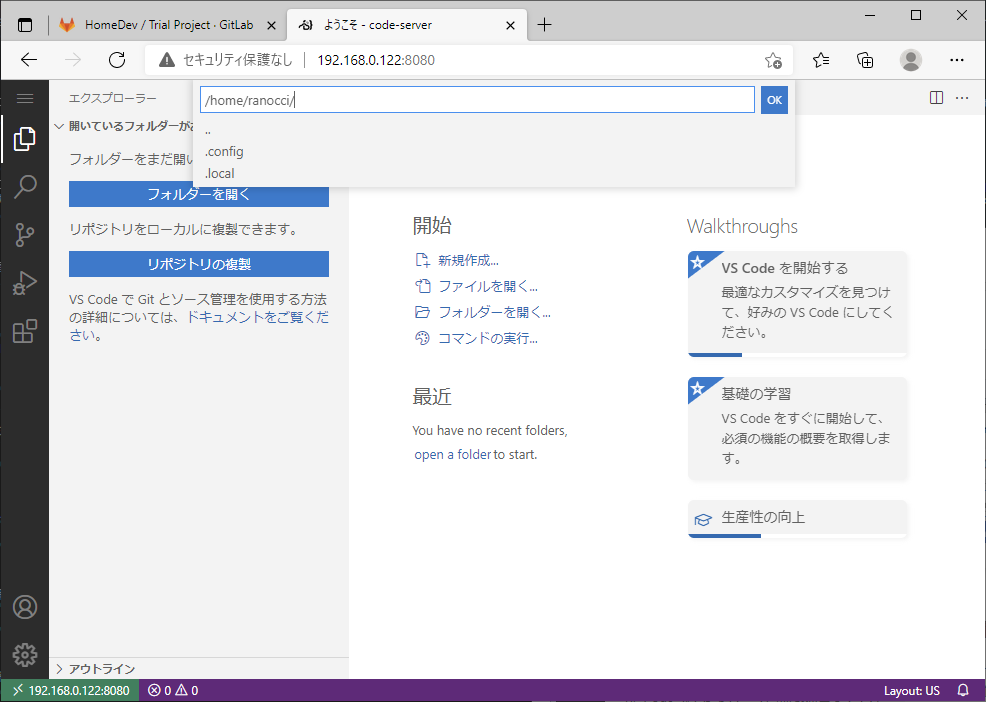
続いてGitリポジトリをcloneする先のディレクトリパスを入力するフィールドが表示されるので、 任意のディレクトリを指定して右の[OK]ボタンをクリックします。 デフォルトではcode-serverを利用しているLinuxユーザのホームディレクトリが指定されています。 今回はデフォルトのまま進めていますがディレクトリは変更しても構いません。 ただしcode-serverを起動しているLinuxユーザで書き込み権限のあるディレクトリを指定する必要があります。

リポジトリへ接続するための認証
続いてGitリポジトリ(今回はLAN内のGitLabを利用)に接続するためのユーザIDを入力し、[Enter]キーを押します。

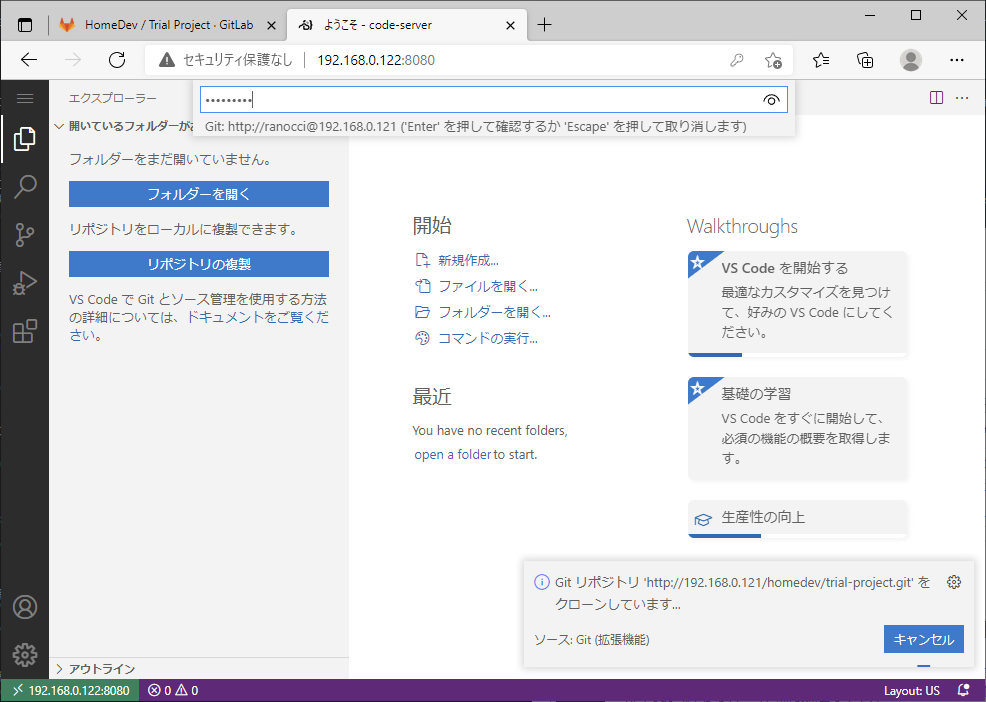
続いて入力したユーザIDに対するパスワードを入力し、[Enter]キーを押します。

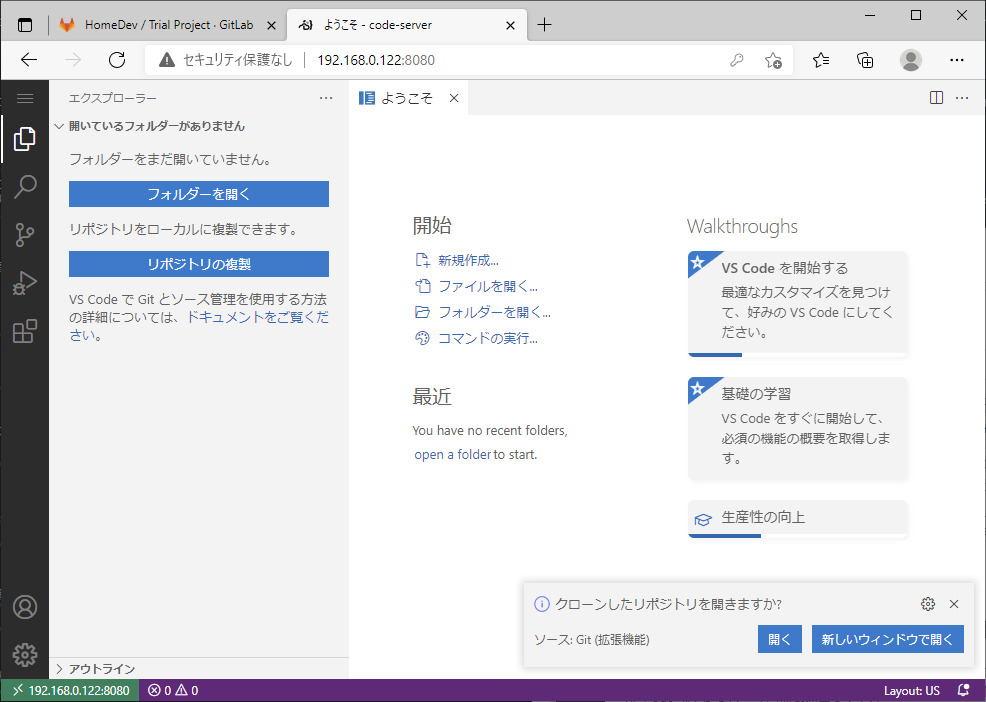
Gitリポジトリに対するパスワード認証に成功すると、画面右下に[クローンしたリポジトリを開きますか?]と 表示されますので、[開く]ボタンをクリックします。

クローンしたリポジトリ内のファイル確認
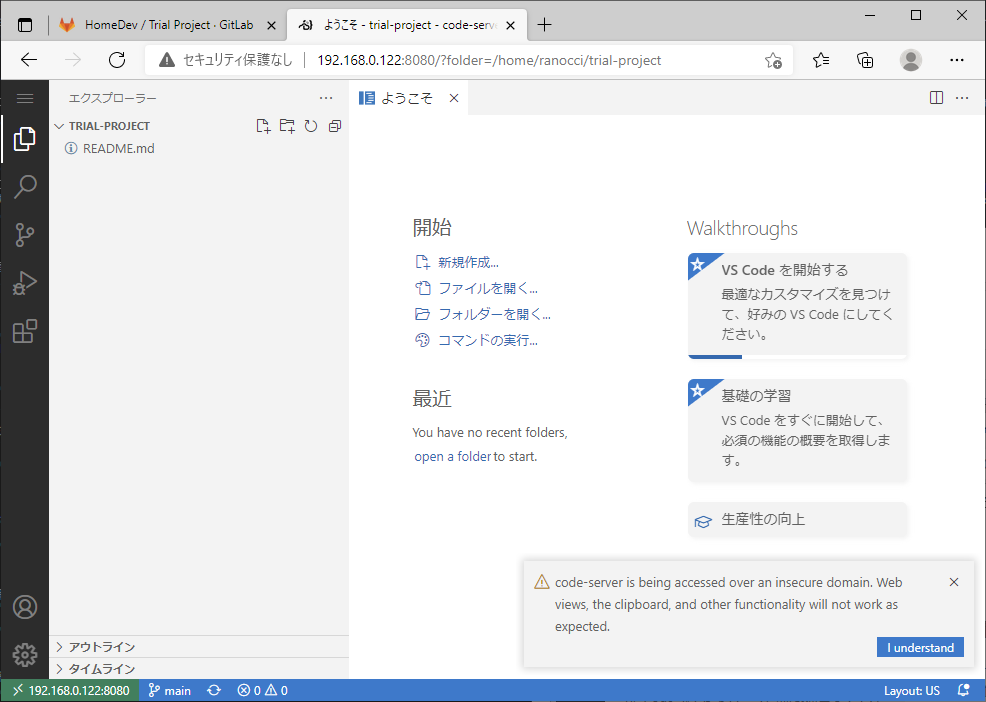
git cloneしたリポジトリの内容が画面左の[エクスプローラー]に表示されます。 今回クローンしたGitリポジトリは初期化した直後なのでREADME.mdファイルのみが存在しています。

ローカルリポジトリでの操作
Git動作確認用のファイル作成
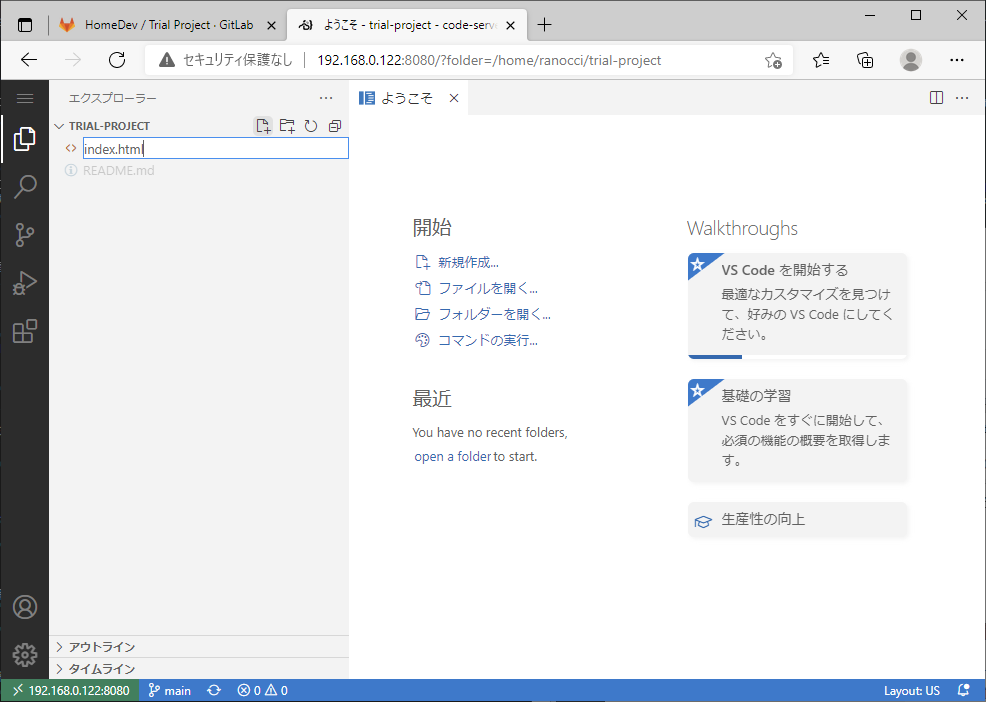
試しに index.html ファイルを作成します。 エクスプローラーのリポジトリ名(今回はTRIAL-PROJECT)の右にある[新しいファイル]アイコンをクリックすると ファイル名の入力フィールドが表示されますので、ファイル名(今回はindex.html)を入力し、[Enter]キーを押します。

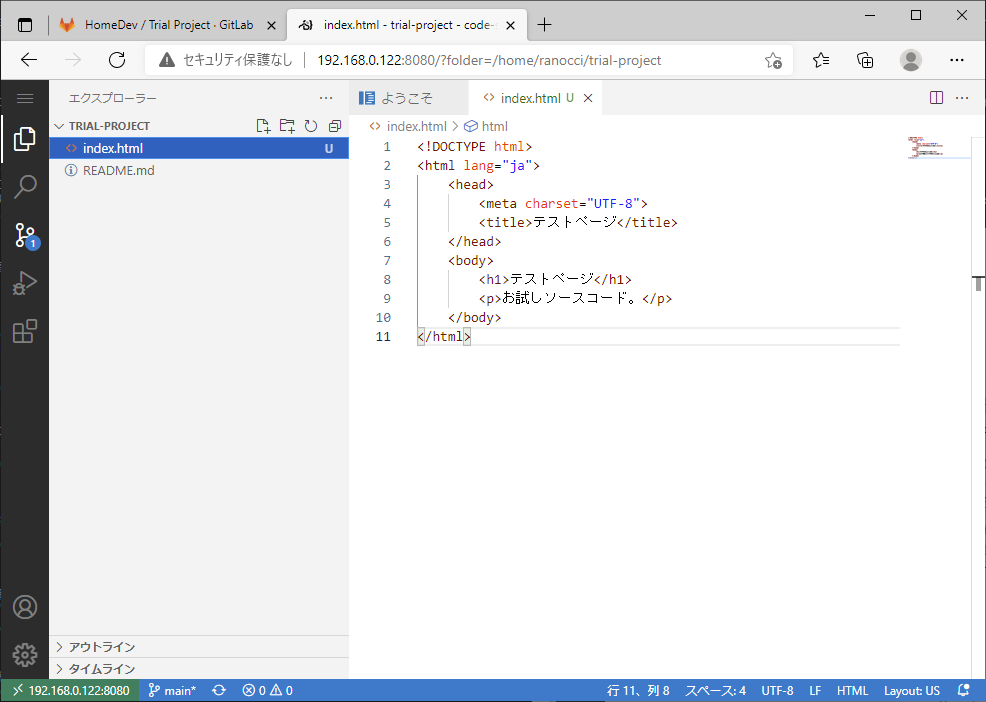
作成したファイルのエディタが画面右にタブで表示されるので、適当にコードを入力します。 今回は操作手順の確認が目的なので下の入力例では簡単なHTMLを書いています。

変更のステージ
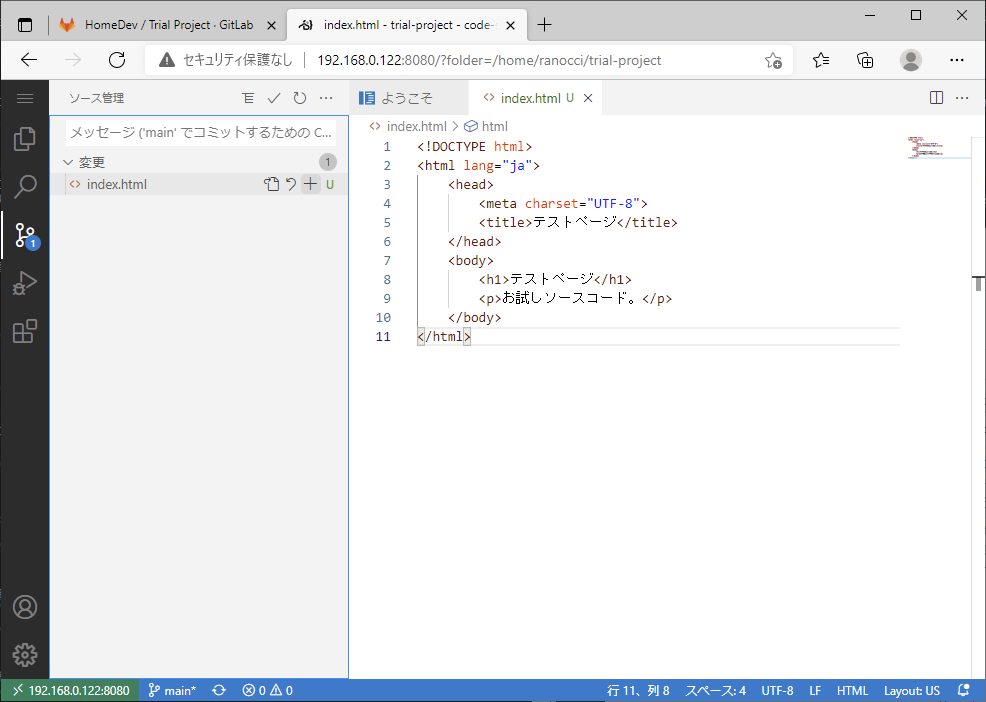
画面左の黒帯のメニューの中から[ソース管理]をクリックします。 [ソース管理]メニューが展開されて、今作成した index.html ファイルが[変更]リストに表示されています。 ファイル名の右の[+]ボタンをクリックして変更をステージします。

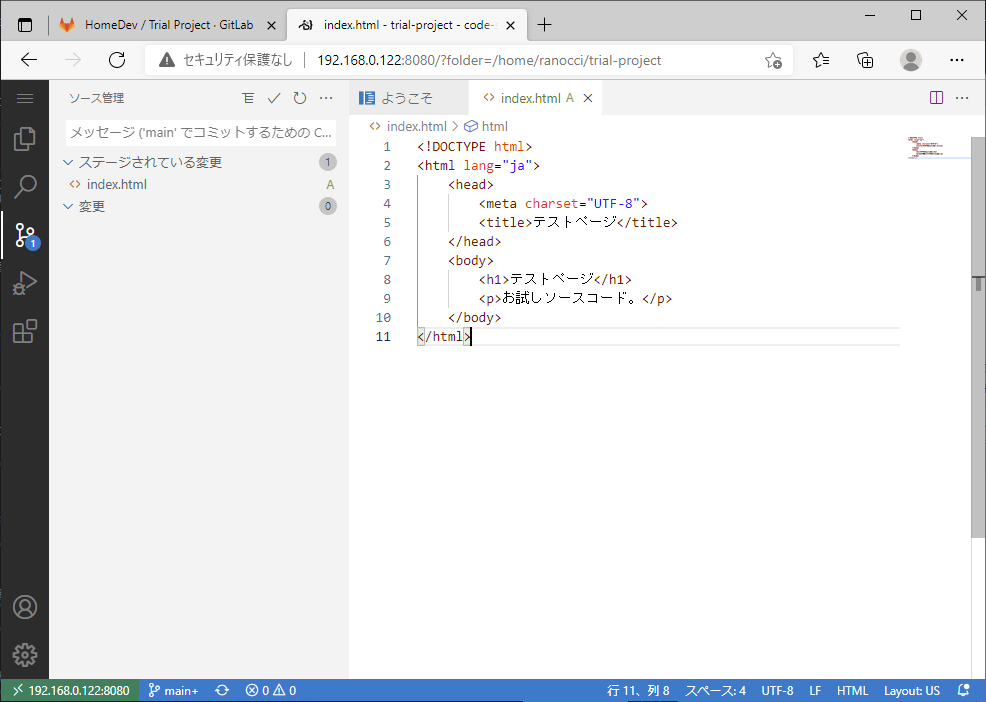
index.html ファイルが[変更]リストから[ステージされている変更]リストに移ります。

Gitの環境設定
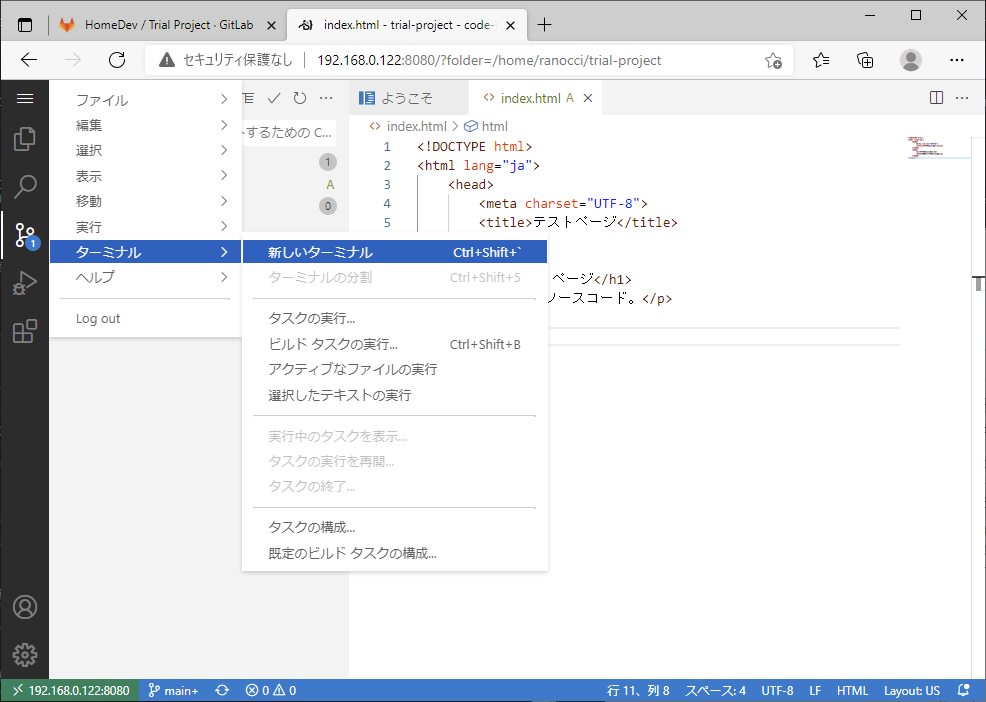
続いて変更内容をコミットするのですが、コミットするためにはGitの環境設定として user.name と user.email を設定しておく必要があるので、設定していなければここで設定します。 画面左の黒帯メニューの一番上の[アプリケーション メニュー]から[ターミナル] - [新しいターミナル]を選択します。

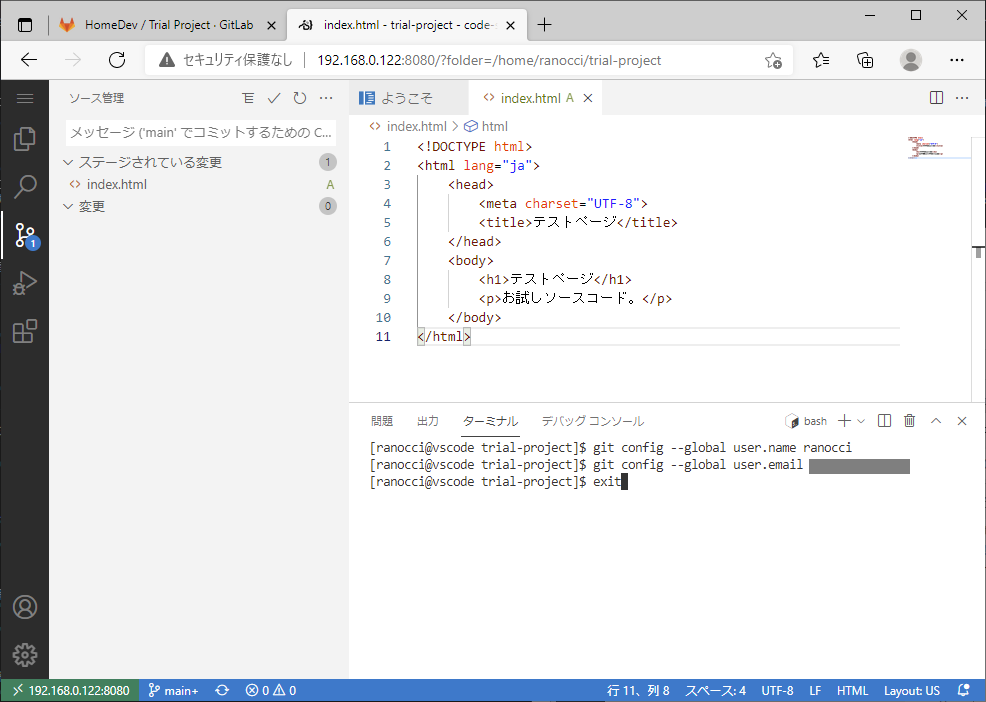
画面右下にターミナルのウインドウが表示されます。 これはcode-serverが稼働しているLinuxにcode-serverの起動ユーザで接続された状態になっています。 git configコマンドで user.name と user.email を設定します。内容は任意のもので大丈夫です。 設定が終わったら exit でターミナルを閉じておきます。 この操作はGitを利用する時の初回に1度だけ行えば良いです。

<ターミナルの入力例>
$ git config --global user.name hoge $ git config --global user.email hoge@example.com $ exit
変更のコミット
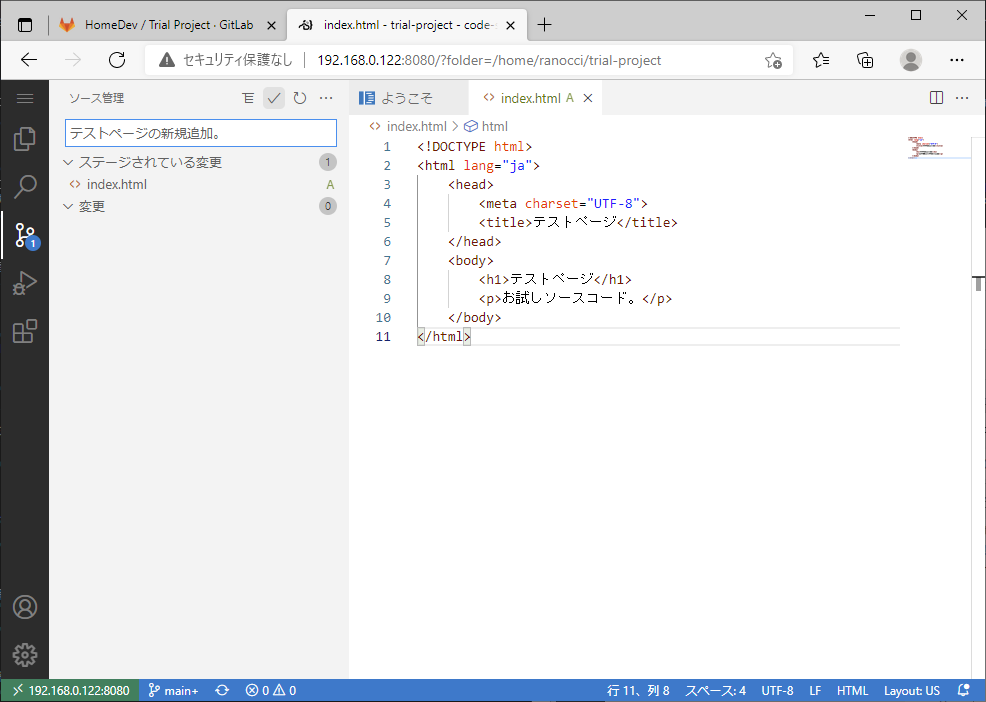
画面左の[ソース管理]メニューにコミットメッセージを入力するフィールドがあるので、 今回のコミットでのソースコードの変更概要を記入し、チェックマークの形をしたアイコンをクリックして変更をコミットします。

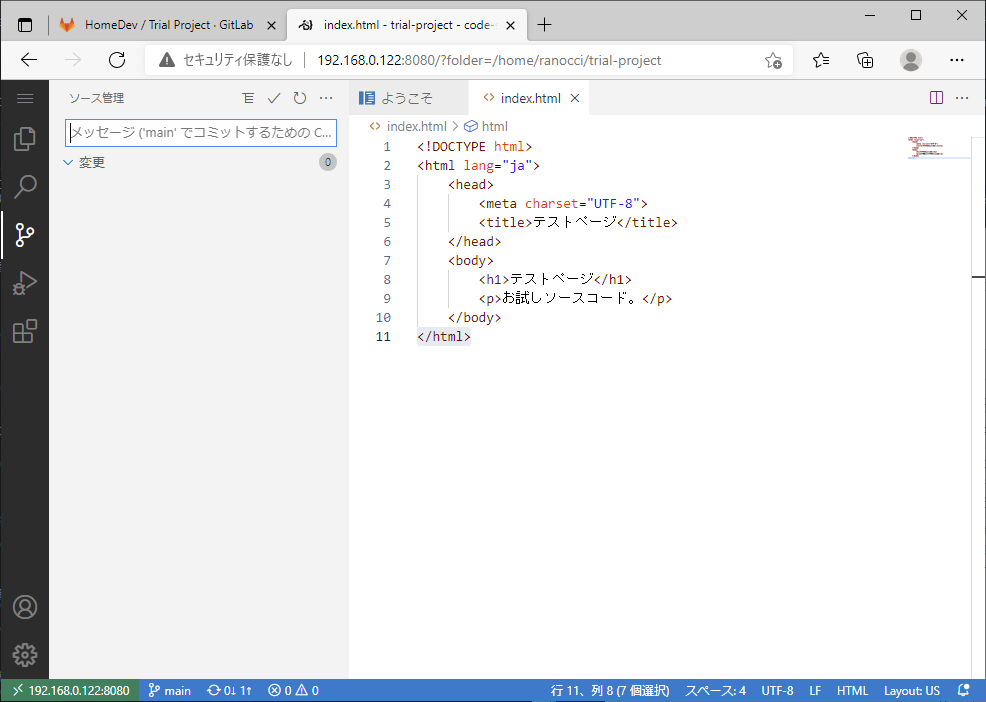
コミットが完了すると、[ソース管理]メニュー内の[ステージングされている変更]リストが表示されなくなります。

GitLabのリポジトリへ変更をプッシュ
プッシュメニューの選択
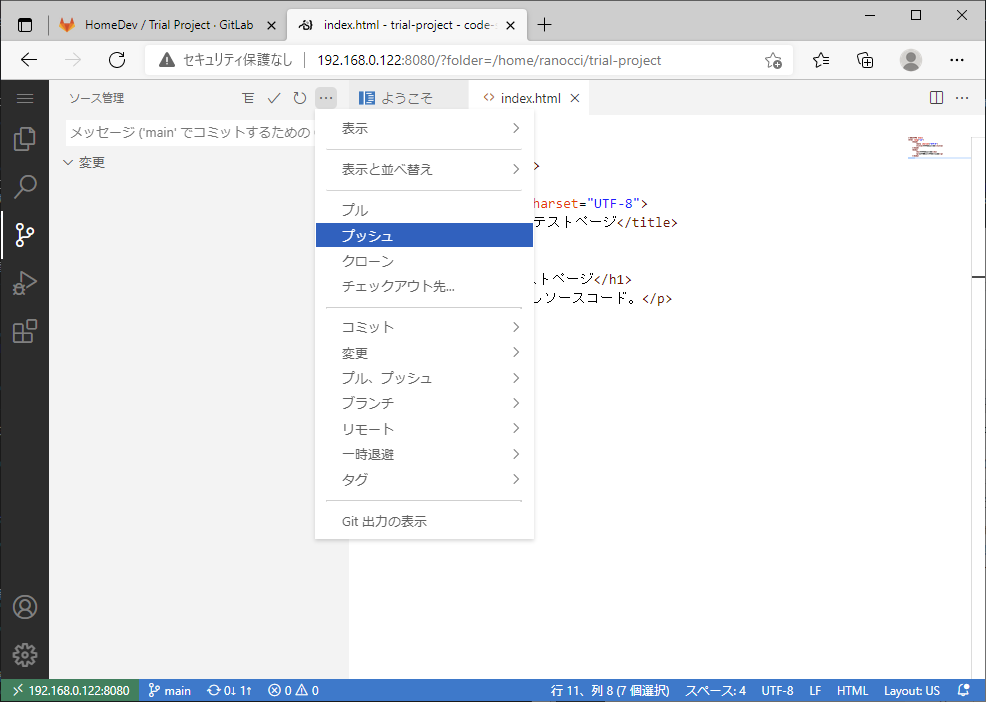
[ソース管理]メニューの[…]アイコンをクリックし、表示されるメニューリストから[プッシュ]を選択します。

リポジトリへ接続するための認証
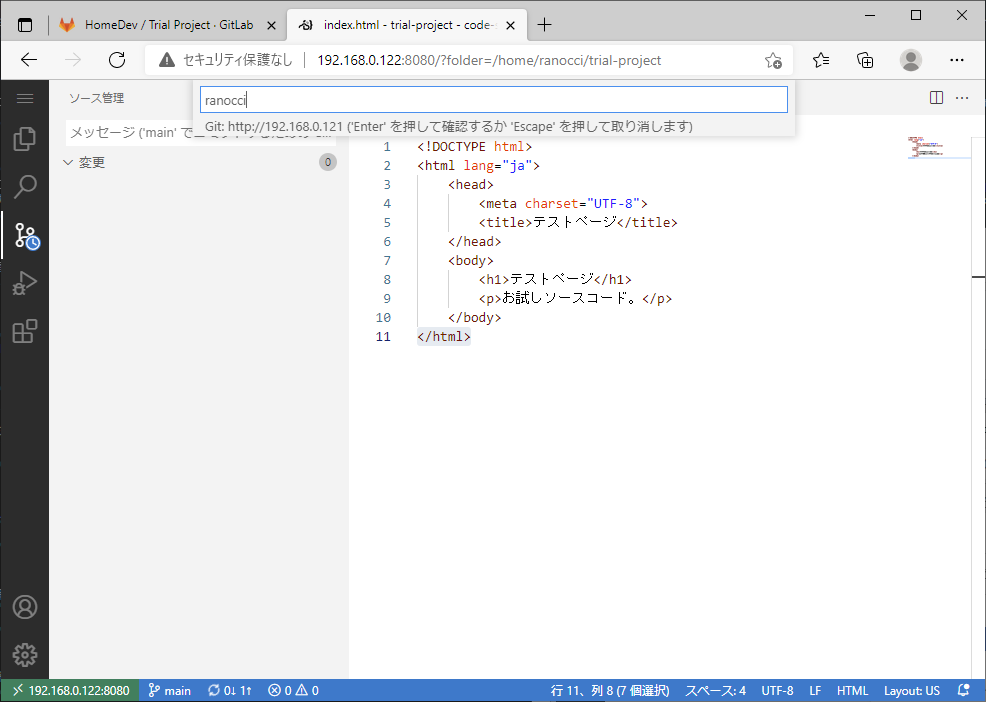
接続しているGitリポジトリ(今回はLAN内のGitLabを利用)に接続するためのユーザIDを入力し、[Enter]キーを押します。

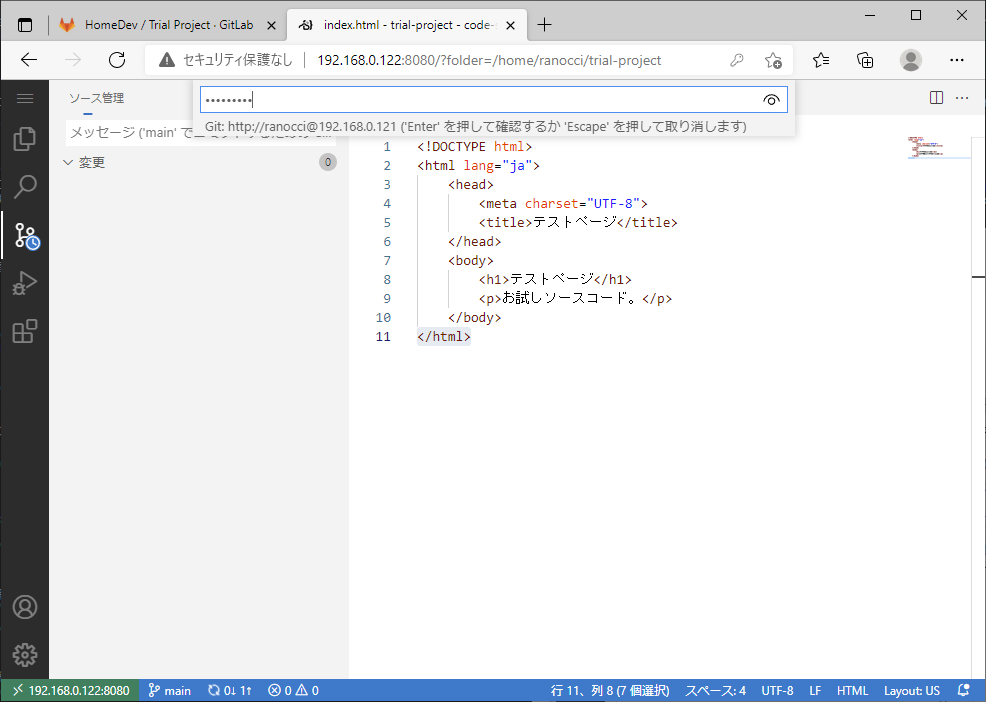
続いて入力したユーザIDに対するパスワードを入力し、[Enter]キーを押します。

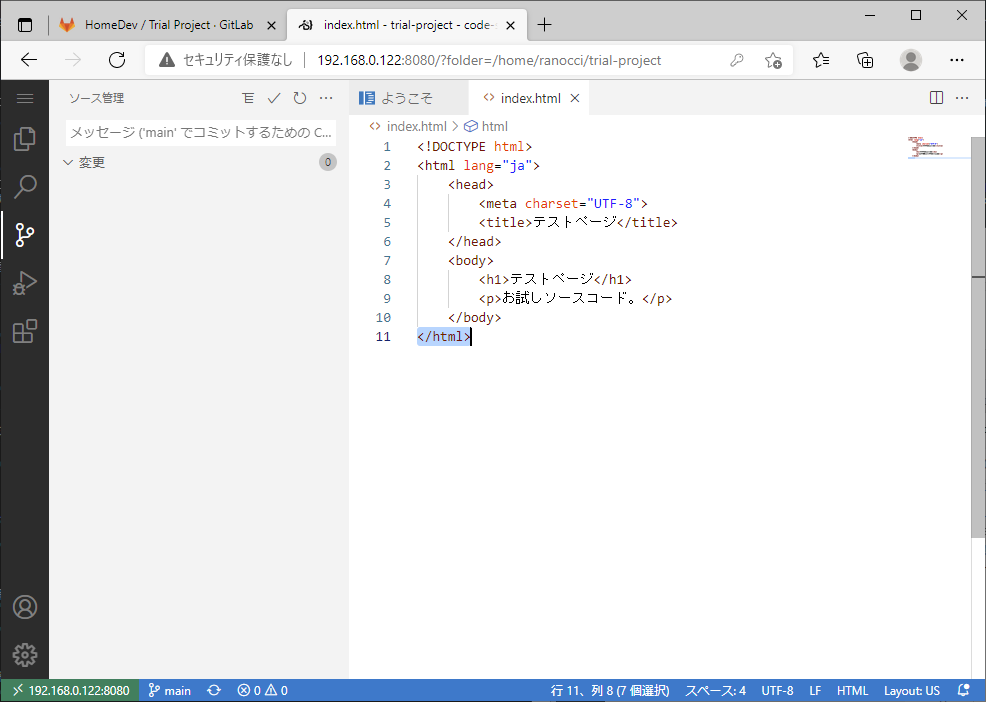
Gitリポジトリに対するパスワード認証に成功すると、画面一番下の青のステータスバーにある変更の同期アイコンがクルクル回ります。 同期が完了するとアイコンがクルクル回るのが止まります。

プッシュしたリポジトリ内のファイル確認
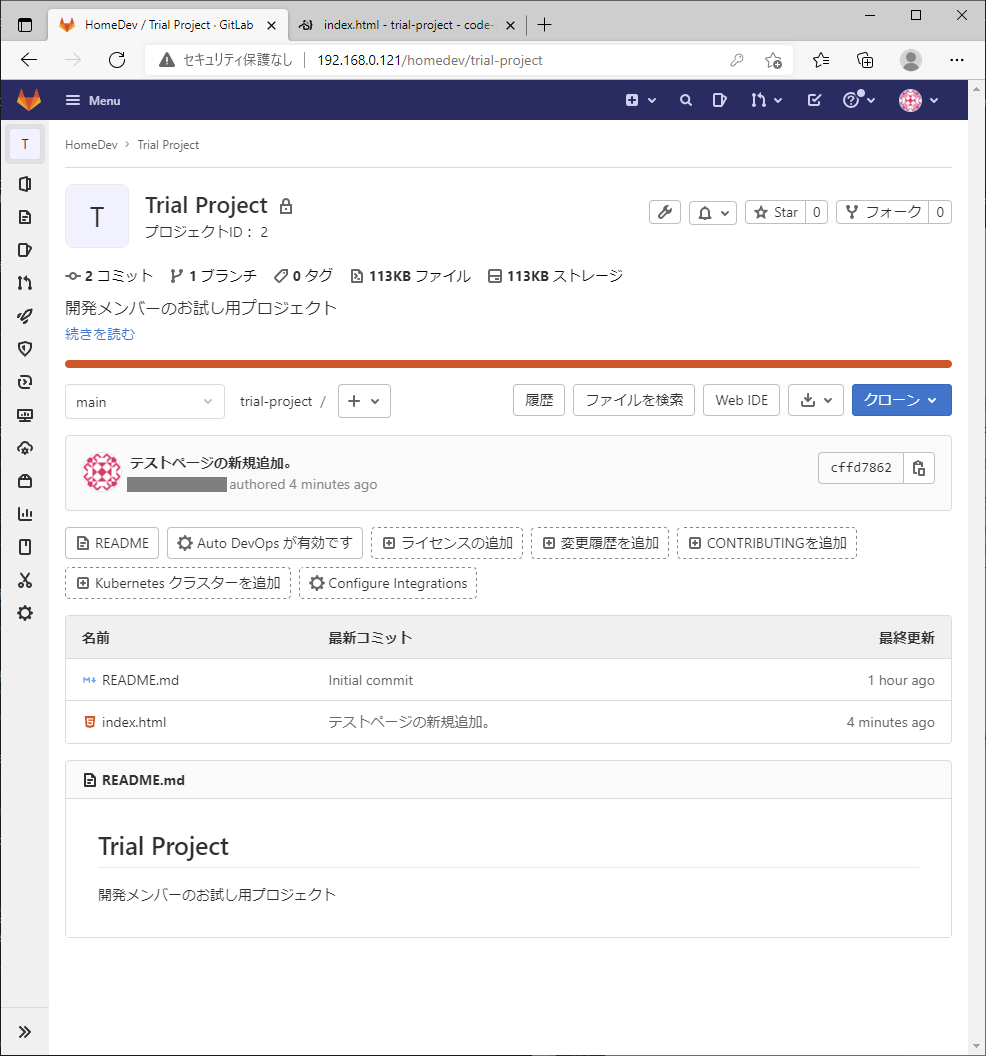
code-serverからのプッシュが完了したらGitLabに接続して、新規追加した index.html ファイルが存在していることと、 コミット時に入力したメッセージが[最新コミット]の列に表示されていることを確認します。

以上でcode-serverとGitLabを接続した簡単な連携確認は終了です。
